/ 2025.02.17 /
MANIAC /
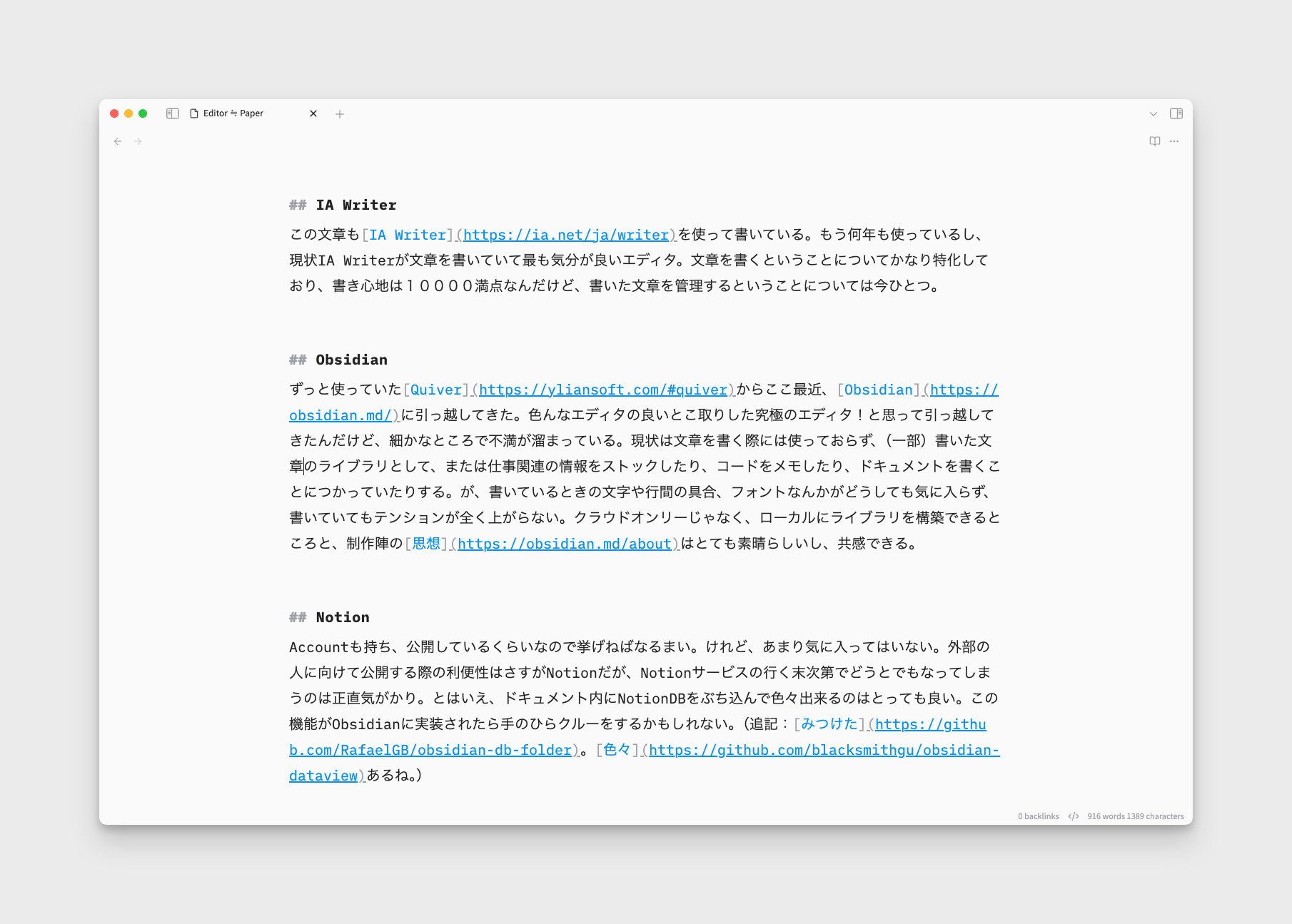
Obsidian ≠ iA Writer

結局、休日を生贄に捧げてObsidianをiA Writerライクにカスタマイズしてしまった。いまのところ、使用感的にはiA Writerと比較しても、ほとんど遜色ないレベル使えているし、書き心地もおよそ同じところまでカスタマイズできた。カスタマイズで意識したのは以下の点。
[見た目を似せる]
- カラースキーム
- フォント
- UIレイアウト
[操作感を再現する]
- iA Writerのフォーカスモード
- iA Writerのホットキー
- プレビューテーマのカスタマイズ
「iA Writerに見た目を似せる」
iA Writerが最高なのはその見た目のシンプルさ。あと、絶妙なカラースキーム。一番大事なのは、文章を書くとき、文章以外は画面に表示されないこと。これ、一番大事。本当に大事。
🎨 カラースキーム
CSSを初手から自力でカスタマイズするのはあまりにダルいので、似たようなテーマを探してきた。
とりあえずこの3つのplug-inを入れて、minimal theme settings > color scheme を atom に。
アクセントカラーをiA Writer風の青色にすると、一気にそれっぽくなった。
🎨 フォント
iA Writerが公式で配布しているフォントのうち、iA Writer Monoを使わせてもらった。
Obsidianの設定パネルからText fontのみを本フォントに変更。
🎨 UIレイアウト
minimal theme settingsとCSS Snippetを活用していい感じに調整。とにかく使わない要素を徹底的に非表示にした。この瞬間は多機能よりも書き心地。
「iA Writerの操作感を再現する」
個人的にiA WriterをiA Writer足らしめているのは、その無駄のないUIに加えてフォーカスモードの書きやすさだと思っている。「フォーカスモードってなんやねん」となった人はこれを見て。
✍️ フォーカスモード
さすがにこれはどうしようと思っていたところ、まんまなplug-inを発見。その名も「typewriter-mode」。神plug-inだよこれは。
以下の項目をtrueにして運用。
- Activate Typewriter Mode
- Typewriter scrolling
- Restore cursor potision
折り返し設定については一旦falseにして運用中。iA Writerでは64文字で折り返していた。
✍️ ホットキー
これも書き心地に直結する。iA Writerと同じホットキーを割り当てて運用。
- サイトバー on/off:
cmd + E - プレビュー on/off:
cmd + R - フォーカス on/off:
cmd + D
✍️ プレビューテーマ
テーマの再現自体はCSS Snippetで簡単に再現できたが、問題はObsidian上で管理している全ファイルのプレビューテーマとして反映されてしまうことだった。ここは好みの問題ではあるが、自分のサイトに投稿する文章はサイトのテーマと同じ見た目でプレビューされてほしいし、それ以外についてはゴシック体でプレビューされてほしかった。
このこだわりを実現するにあたり、ObsidianのPropertyの一つであるcssclassを活用することにした。とはいえ、毎回毎回Propertyを手動で挿入するのは面倒だったので、特定のフォルダにファイルを配置すると自動で特定のcssclassを割り当ててくれる「Auto Class」というplug-inを導入。その上で最初に作ったCSS Snipetを特定のcsslassにのみ割当たるよう調整を行った。
僕の場合、/Writing/に突っ込んだファイルは、全て自サイトの見た目でプレビューされるように設定を行った。
まとめ
最初に感想を書いてしまったが、これでiA Writerと遜色ないレベルまで似せることができた。が、書き心地については、やはり細かいところでiA Writerを完全には再現できていない。文字カーソルの視認性や、エディット↔プレビュー切替時の小気味よさなど、突き詰める余地はまだまだある。しばらくはこの状態で運用してみて、書き心地を試しながらもさらなる高みを目指したい。
[Memo]
- iA WriterのライブラリをObsidianのvaultとして設定することで、どちらのソフトでもエディットできるようにした
- 運用方法や活用方法は今後じっくりと考える
- Obsidianならではの機能をうまく活用し、もっと書き心地を向上させたい